Exploring the Art of Rendering in React
Have you ever wondered what happens behind the scenes when React renders your components and updates the user interface? Let's dive into the fascinating world of rendering, where React works its magic to transform your component descriptions into a beautiful user interface.
Before we embark on this journey, it's worth noting that the principles we're about to explore apply not only to web development but also to React in various environments, such as React Native and React 3 Fiber.
The Rendering Process
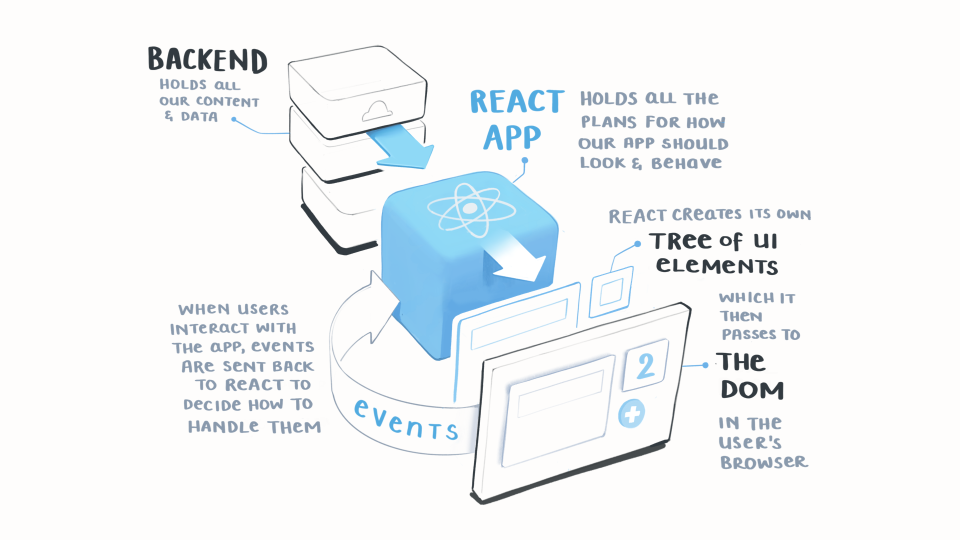
At its core, rendering is the process of React asking your components to describe how the user interface should look based on their current properties (props) and state. Once your components provide these descriptions, React takes charge and applies the necessary updates to the Document Object Model (DOM).

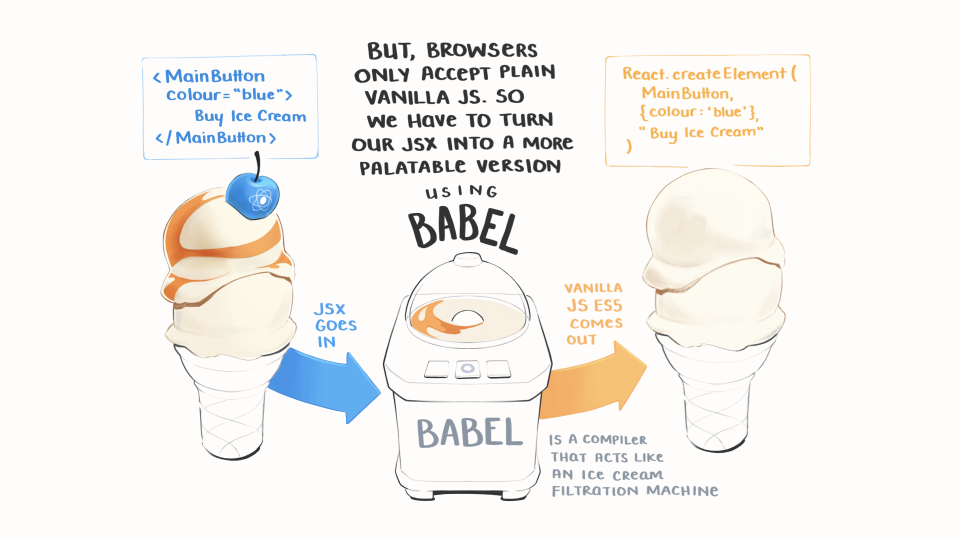
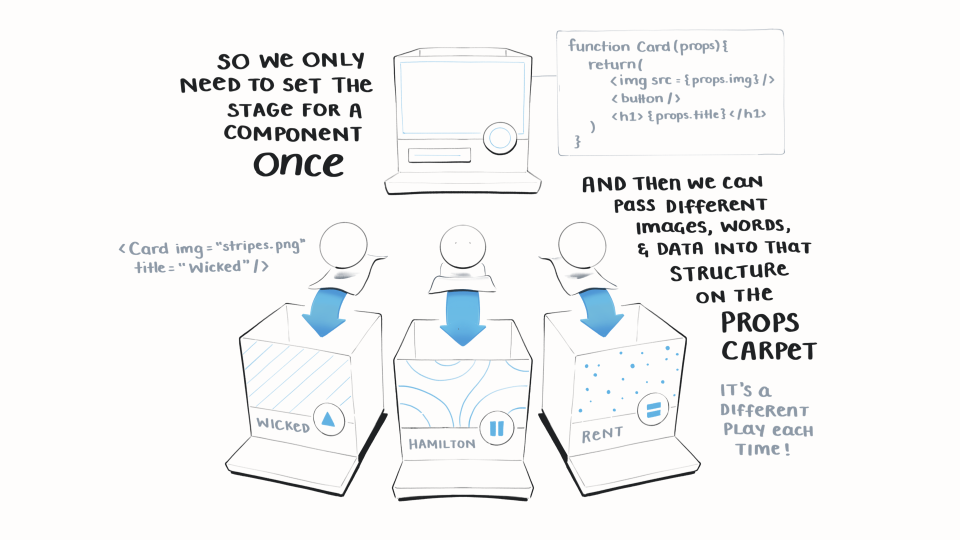
When we write React components, we use JSX tags enclosed in angle brackets, like <MyComponent>. During compilation, these tags are transformed into function calls to React.createElement. This function returns objects that contain crucial information about the component, including its type, props, and children. These objects form a tree-like structure that serves as a blueprint for what your components should look like.

The Reconciliation Dance
React orchestrates the rendering process through a series of well-defined steps. It collects the descriptions from your components, known as the "render phase." This phase may comprise several steps, and in the latest React version (React 18), it may even involve pausing to allow the browser to update or handle incoming events like key presses.
Once all components have provided their descriptions, React enters the "commit phase." During this phase, React identifies the necessary changes to be made to the DOM and applies them synchronously in a single sequence. It also executes commit phase life cycles, such as UseLayoutEffect and the familiar ComponentDidMount and ComponentDidUpdate in class components. After a brief pause, React runs UseEffect hooks, allowing the browser to paint between DOM updates and hook executions.

Initiating Rendering
Every React render pass begins with a trigger, typically a setState call. For function components, this involves using setters from the useState hook or the dispatch method from useReducer. In class components, it's often this.setState or this.forceUpdate. Renders can also be initiated by re-invoking the top-level ReactDOM.render method. In recent versions, the UseSyncExternalStore hook listens for updates from external libraries like Redux, but prior to its introduction, libraries like React Redux relied on setState internally.

Starting from the Top
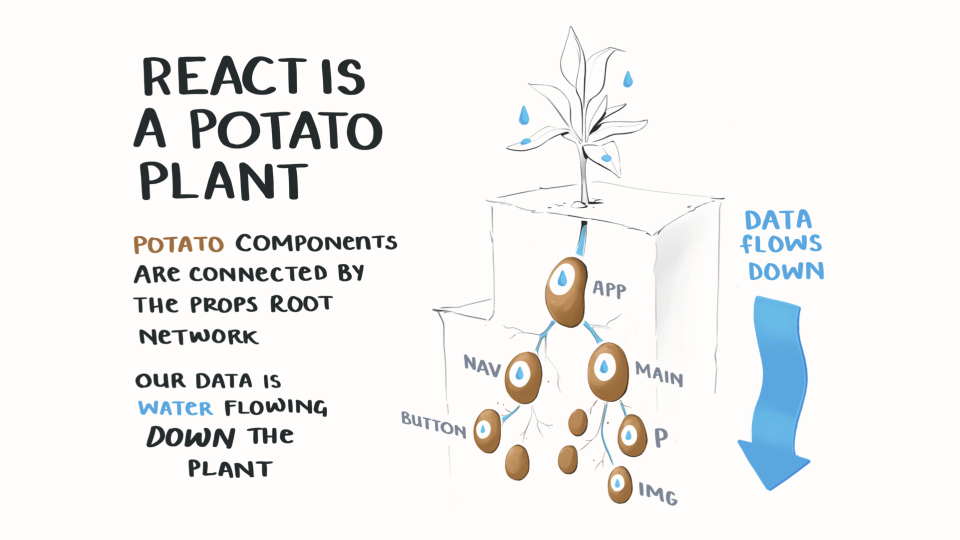
React begins its rendering journey at the root of the component tree. Picture a tree of components labeled A, B, C, and D. React sets its sights on component A and quickly realizes that no update is needed. Therefore, it proceeds to render component B. Now, here's where it gets interesting—B declares that its child should be C. React, being the diligent worker it is, obliges and moves on to render C. But wait, there's more! C announces, "I have a child too!" Without hesitation, React continues down the tree, rendering D as well. It's worth noting that even though C and D weren't explicitly flagged for updates, React diligently renders all the components nestled within B.

Props, Not the Trigger
One common misconception is that React renders components solely because props have changed. In reality, React defaults to a recursive descent through the entire component tree, regardless of whether props have changed or not. It doesn't concern itself with the intricacies of prop modifications during this initial journey.
Rendering vs. DOM Updates
Here's where things get intriguing. Rendering doesn't necessarily equate to actual updates in the Document Object Model (DOM). In the early days of React, rendering was often likened to redrawing the entire UI from scratch. However, in practice, a component might return the same description it did previously. In such cases, React performs a diffing operation to compare the new elements with the old ones. If nothing has changed, no updates are necessary for that section of the DOM. This illustrates that rendering is not a detrimental process; it's how React determines if any updates are required in the DOM at all.
The Rules of Rendering
When we craft components that engage in rendering, we must adhere to certain rules. The paramount rule is that rendering must be pure and free of side effects. Side effects, in this context, refer to actions that affect the world outside of the component and its current render call. Not all side effects are glaringly obvious; even a console.log statement technically qualifies as a side effect, although it won't wreak havoc on your entire application. On the other hand, mutating a prop is a clear and problematic side effect.
To summarize the rules of React rendering, RenderLogic must refrain from mutating existing data, performing random calculations, making network requests, or queuing up additional state updates. However, it is permissible for RenderLogic to mutate objects created within the confines of the component during the render pass.
Conclusion
In conclusion, understanding the intricacies of React's rendering process empowers developers to craft efficient and responsive user interfaces. It's not just magic; it's a well-defined dance that brings your applications to life.
